NPLG 10.19.23: The Ultimate Product-led Onboarding Playbook (Dopt)
The best PLG founders, startups, strategies, metrics and community. Every week.
Current subscribers: 8,397, +62 since last week
Share the PLG love: please forward to colleagues and friends! 🙏
NPLG Startup of The Week: Dopt
This week we’re featuring a playbook from Dopt that should help you create better product-led onboarding. Dopt’s entire company is based on the idea that excellent product onboarding matters — they’re building a developer-first platform that makes it easy to build high-quality product onboarding, education, and announcements.
For the past couple of years, Dopt co-founder Phil Vander Broek has been working with 100s of companies building onboarding (Superhuman, Productboard, and Attio are all Dopt customers). Before starting Dopt he was Head of Growth Design at Dropbox, so he has a wealth of experience with growth, onboarding, and PLG. Many onboarding playbooks are high-level — I really appreciated how this playbook straddled the line between strategic and practical. We are grateful for Phil sharing his post with the NPLG community:
“Building great self-serve product-led onboarding is hard. What is good onboarding? What patterns (templates, checklist, tips) should you use and why? How should success be defined? Since every product offers unique value, it’s hard to know what will work for your product.
And yet, onboarding is one of the most important parts of the user journey. It’s often the biggest driver of user activation and retention, the key driving metrics for any software business.
Most product onboarding content is clickbait (”Top 10 onboarding tools”) or lacks context (”How to build a good tooltip tour”).
This product onboarding playbook is different. It’s designed to be comprehensive and actionable. It starts from first principles and offers patterns and best practices. It’s not boilerplate — the 10 steps should help you nail product onboarding for your unique users and product.
In addition to my experience as Head of Growth Design at Dropbox and working with Dopt customers, I collaborated with Lauryn Isford (Head of Product Growth at Notion), **Gaurav Vohra (**Head of Growth at Superhuman), Janie Lee (Head of Product at Loom), and Kate Syuma (ex-Head of Growth Design at Miro). A huge thanks to them!
1. Understand your users
The job of your product’s onboarding is to connect users with the value that’s relevant to them. To do this, you must understand your users.
There are two key questions you’ll need to answer:
What types of users need your product enough that they would pay for it? This is your Ideal Customer Profile (ICP). Keep this very focused.
What do they really care about? Their jobs-to-done or use cases, basically what they’re trying to accomplish by using your product, and pain points, areas where your product could be especially valuable or differentiated.
The best way to determine your ICP is by talking with users and selling your product — you have to go beyond quantitative data. If you own the onboarding experience, you need to be doing this work. Don’t outsource it.
You can do all of the data analysis possible to understand what are the drop-offs and friction points in your onboarding; but only conversing directly with customers will help you understand why and arrive at the right solution.
— Lauryn Isford, Head of Product Growth at Notion
You can kickstart this by going out of your way to hand-onboard 5 to 10 users. Use those sessions as:
open-ended opportunities to learn more about your users and validate any job-to-be-done and pain point hypotheses
selling your users on the product to understand their perception of value and, in doing so, figuring out what might be most effective when it comes to onboarding your users
Superhuman started out hand-onboarding customers to get rich insight into their deepest pain points, jobs to be done, and aspirations with email — all while brand-building and driving deeper engagement. During each onboarding we captured key bugs, feature requests, and notes for what we’d eventually turn into our self-serve product onboarding
— Gaurav Vohra, Head of Growth at Superhuman
Another great source of insight is your go-to-market teams. They’ll have a sharp idea of the value your users really care about, what converting users via sales looks like that you might automate, and insights into the overall user journey.
Read more about defining your ICP:
What is an ideal customer profile? from Unusual Ventures
How to identify your ideal customer profile (ICP) from Lenny’s Newsletter
2. Audit other onboarding experiences
Looking at how others onboard their users can help you learn what good looks like and generate compelling solutions.
I recommend auditing onboarding for three types of products:
Direct competitors and products in the same category
Products in adjacent categories targeted at the same type of user
Best-of-breed products that are known for quality onboarding
No need to be exhaustive — focus on answering these key questions:
How does the experience accelerate time to value and reduce friction? Common patterns are: templates, demo mode, pre-loaded data, etc
How directive is the onboarding? Is the onboarding opt-in or required for all?
Is the experience tailored to different types of users? Tailoring is often based on the use case or role answered during setup.
What UI patterns did they use? Checklist, interactive tutorials, embedded tips, etc. A common pitfall is to only focus on auditing patterns. By answering the other questions first, you’ll answer why the UI patterns do or don’t work.
The cross-functional Growth team gets together regularly to do audits and teardowns. This is one of our favorite team rituals! We like to choose a theme, give the team team time to take screenshots and add notes about what they did / didn’t like, and have live time to discuss our takeaways. Some discussion topics turn into actionable items in our Eng team’s backlog!
— Janie Lee, Head of Product at Loom

3. Identify friction and opportunities
Tear down your own product’s onboarding by creating a visual map of the flow. To do this
Sign up for your own product and map all steps for your users to onboard. Consider breaking this down by persona or jobs-to-be-done.
Include pain points, missed opportunities, and moments of delight.
Use session recording to quickly understand the most common journeys and pain points. There’s nothing like seeing a user fail in real time to build empathy!
Layer in quantitative data for a complete picture. Use product analytics to determine where the biggest drop-offs are.
Many products have way more than just one onboarding journey. It’s essential to regularly do reviews across different personas and use cases. You’ll uncover situations when some segments see absolutely irrelevant content after sign up page. Pro tip: check the second session in the product — usually a lot of unexpected notifications can pass there as leftovers of the first session.
— Kate Syuma, ex-Head of Growth Design at Miro
The key with layering in quantified funnel analysis is to focus on where you see churn that is causal with activation and retention. What were the challenging moments that caused a user to give up? How can you make those moments delightful?
— Lauryn Isford, Head of Product Growth at Notion
I’ve found Posthog to be particularly great because the workflow from product analytics directly into recorded sessions is streamlined.

4. Get in the iterate and learn mindset
You won’t get your onboarding right the first time. But that’s okay. The path to high-performing onboarding experiences is to design your initiative around learning.
A common trap I’ve seen is for good research to balloon scope (let’s build what Airtable built!). Don’t fall into that trap! Let the research inform a north star design and an iterative path to getting there.
As a product leader working on your customer funnel, at least 25% of your focus should be on shipping with high velocity. A good rule of thumb is shipping improvements weekly. Compounding learnings from shipping fast and learning creates a positive feedback loop for your team and ultimately your customers!
— Gaurav Vohra, Head of Growth at Superhuman
At Dropbox, our Growth team would often organize around a north star with 3 evolving iterative product milestones. Each milestone had a hypothesis, a learning goal, and a success metric. The first milestone is the most important because it should be the minimum amount needed to test if the overall north star hypothesis is valid. We would take the learnings from milestone 1 as input to future milestones or stop the work.
The key is to prioritize getting something live to users fast. Smaller iterations with compounding learnings will result in higher-quality onboarding.
Second iterations are a must-have to get impactful results and sometimes you will need even more. While the experiment is running and your team has time, it’s good to find additional ways to extract learnings and insights. For example, run interviews with your running experiment to learn why it may or may not work and to start generating new hypotheses for the next iteration.
— Kate Syuma, ex-Head of Growth Design at Miro
5. Design the onboarding journey
Armed with the research you’ve done, you’ll now want to look towards the future by designing the ideal end-to-end onboarding journey. To start, define the most important moments of their journey: Setup, Aha moment, and Habit loop.
Setup moment
The setup moment is the first time a user touches your product.
To determine your setup moment, figure out what is necessary for a user to setup in order to reach the aha moment. Don’t fall into the trap of having them setup all things — only what’s necessary. Consider progressive disclosure, especially if the product is particularly deep or requires a lot of exploration.
Common setup steps include:
Naming and configuring the workspace
Answering profiling questions gives you an opportunity to learn and use the answers to tailor the downstream onboarding and product experience.
Downloading an app, setting up integrations, or installing a browser plug-in
Inviting teammates
Learning how to use a new product is exhausting!! Set your users up for success by ensuring that setup is an exchange of value - every time they work hard to give you information or to onboard to your product, reflect that hard work immediately back to them with relevant, personalized, or magical experiences.
— Lauryn Isford, Head of Product Growth at Notion

Read the benefits of asking profiling questions during setup from Elena Verna.
Aha moment
“Your activation milestone (often referred to as your “aha moment”) is the earliest point in your onboarding flow that, by showing your product’s value, is predictive of long-term retention. A user is typically considered activated when they reach this milestone. A good activation event is often associated with the beginnings of a user forming a new habit inside the product, and since increasing activation rate is one of the best levers for increasing retention, it’s often a major focus for growth teams.”
— What is a good activation rate? Lenny’s newsletter
The aha moment is the most important moment of your onboarding, so spend some time making sure you really understand this for your users and that it maps to the jobs-to-be-done you established earlier. The aha is critical because you’ll try reducing the time to their aha moment as much as possible.
Loom’s aha moment is when a creator gets their first view. It’s indicative of the creator closing a full feedback loop — not only have they conquered any psychological and cognitive barriers to recording a loom, but they’e also reaped the benefits of recording (supercharged their productivity or canceled a synchronous meeting).
— Janie Lee, Head of Product at Loom
Superhuman’s a-ha moment is that a user has taken 50 ‘clearing actions’. A clearing action is when a user does one of the following to an email: mark done, snooze, trash, move to folder, mark spam, unsubscribe. 50 is low enough that it can happen in the first few days, and high enough that users cannot accidentally reach it. A user who meets this condition fundamentally “gets” the Superhuman email workflow and inbox zero, and is significantly more likely to retain.
— Gaurav Vohra, Head of Growth at Superhuman
The best way to determine your aha moment:
Determining an activation metric too early can be a distraction, especially if you’re a start-up or building your first onboarding experience.
Start with a simple hypothesis by answering: what’s the first moment a user realizes the value of your product for their job-to-be-done? Then see if it correlates with long-term retention or paid conversion.
Once you know you have a product that customers are using and coming back to at an expected rate (this might take a while!), run a series of experiments to prove causality between your activation metric and retention.
It’s easy to get lost, so keep it simple and focus on shipping to learn.
Read more on What is a good activation rate with examples from Lenny’s Newsletter for some more great examples.
Habit loop moment
A user’s habit loop is when they repeatedly perform the aha moment in your app within a time period that will keep them coming back. To determine your habit loop, decide how many times and how often a user should be performing those actions to be a healthy, retained user. A few examples:
For an analytics tool, this could be creating a graph once a week.
For an email tool, this could be sending 10 emails a week.
For a spreadsheet tool, this could be creating a financial plan once a month.
You’ll want to design an onboarding experience that guides users toward a pattern of usage after they experience the aha.
Superhuman’s primary habit loop is clearing actions and a feeling of progress towards inbox zero. A user’s first habit loop is to get used to clearing emails. Their second (stronger) habit loop is to regularly hit inbox zero — ideally at least once weekly. We have strong rewards built into the product for hitting inbox zero, and are currently building loop reinforcement around clearing actions.
— Gaurav Vohra, Head of Growth at Superhuman
More reading:
Hey B2B, I bet you are measuring activation wrong by Elena Verna — a deep dive into setup → aha moment → habit loop.
The evolution of Miro's user onboarding — how Miro designed their setup → aha moment → habit loop.
6. Guide users to value
Don’t expect a user will just know how to use your product or why it’s valuable. Plan on creating an onboarding experience that guides the user to value that’s relevant to them.
The work you did understanding your users, auditing other products, and identifying points of friction should arm you with hypotheses for an effective onboarding experience.
Below are some of the most common onboarding patterns and when you might consider using them. These aren’t mutually exclusive; you can mix and match.
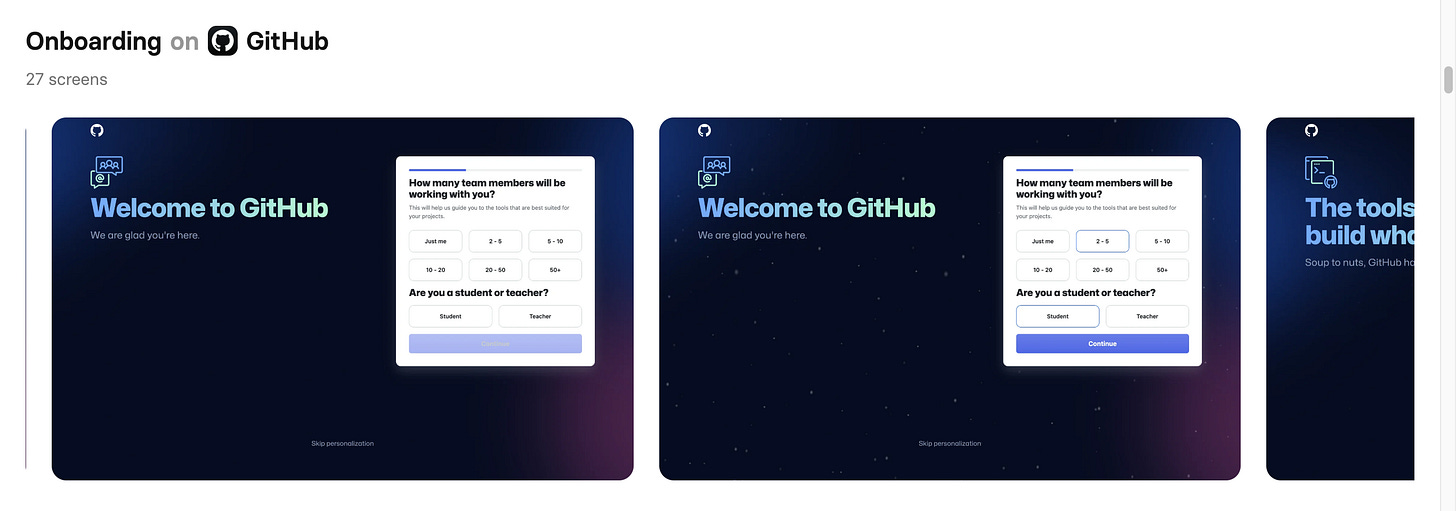
Essential setup
Essential setup is the initial getting started experience, often a wizard, that guides users through to their setup moment.
Great for
Most products require some amount of setup.
Why they work
They’re highly directive, which gives you the opportunity to strongly guide users to the most important and required actions. As a best practice, if a step is not required, it’s recommended to let users skip it.
Drawbacks
Many setup experiences include non-essential steps, which can add unnecessary friction. As stated earlier, only include what’s necessary and use progressive disclosure for the rest of the journey.
This is the moment to get the information needed to reflect value and personalization back. It’s important to keep it short and sweet.
— Lauryn Isford, Head of Product Growth at Notion
Examples: Notion, Dropbox, Loom, Attio, Linear
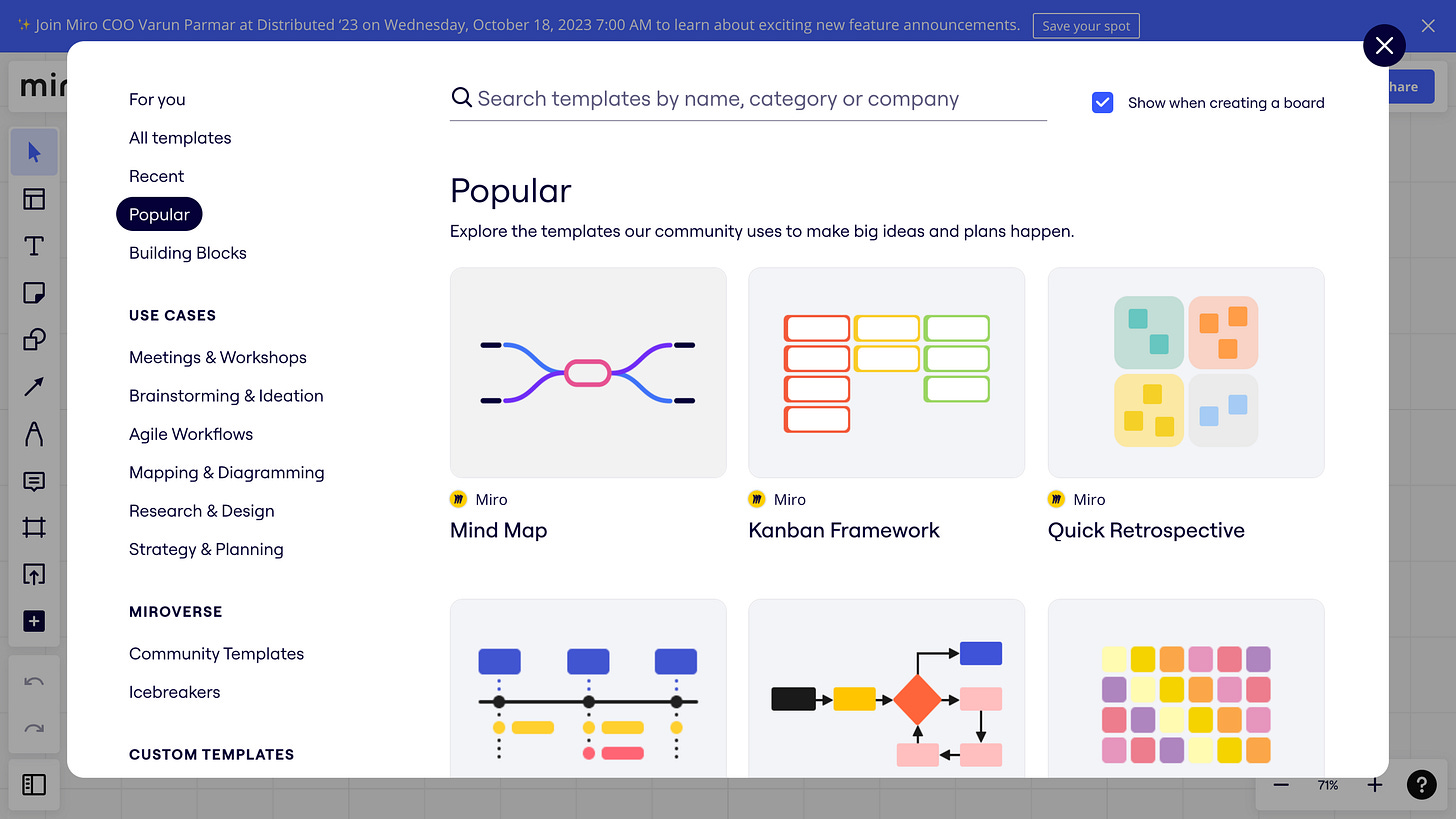
Templates

Templates give users the option to start with a pre-built solution to a relevant use case.
Great for
Horizontal apps that are used for different vertical use cases, like collaboration apps and developer platforms.
Why they work
Reduce friction by skipping empty states and long creation experiences
Are opt-in, so the user is in control to use them or start from scratch (or both)
Provide fast and relevant value to a use case the user selected
Promote learning the product by using the product
Drawbacks
Templates often get users from 0 → .5, so the user will likely still need more guidance to get to the aha moment
Pro-tip with templates: if you ask users what they’re trying to accomplish during setup, an easy win is to present the user with templates for those use cases.
Examples: Miro, Figma, Notion, Airtable, Github
Demo sandbox
A demo sandbox is a separate mode or workspace that demos what the product looks like when it’s completely setup.
Great for
Products with long or complex onboarding, especially B2B or enterprise products. For example, an infrastructure monitoring product may need integrations and time to monitor the data to demonstrate value, which has loads of friction.
Why they work
Speeds up time to value by manufacturing an aha moment that’s hard to get to, building user motivation
Promote learning the product by using the product, showing value rather than telling users about it
Drawbacks
The aha moment is manufactured, so it doesn’t help the user progress down their actual onboarding journey.
Examples: Mixpanel, Stripe, Vercel, New Relic
Preloaded data

Many products start with data preloaded in their product. For example, Linear starts you with a few issues.
Great for
Products with well-known interaction models and workflows.
Why they work
Speeds up time to value by solving the cold start problem
If used creatively, the preloaded data act as the next best steps, similar to a checklist, but native to the interaction model
Promote learning the product by using the product
Drawbacks
The user didn’t create the data, so they may still need help learning how to get started creating for themselves, especially if the interaction model is complex
The users may have to delete the data if it’s not relevant so it doesn’t pollute the workspace
Users can’t opt out
We pre-populated new users’ libraries with Looms recorded by people who had the same functional background (e.g. marketing) as them. This not only gave exploratory users a way to experience what viewing a Loom was like, but also served as onboarding content that taught role-specific use cases.
— Janie Lee, Head of Product at Loom
Examples: Linear, Superhuman, Front, Hex
Checklists
Checklists give users a series of steps to guide them toward the aha moment and other important actions. A best practice is to keep checklists action-oriented and optional or dismissible.
Great for
Products that have complex activation journeys, like dev tools, or have many actions to get to the aha moment, like products with browser plug-ins or desktop or mobile apps.
Why they work
Provide a structure to the onboarding journey in one central place. It’s easy to know the next best step or come back later
Help the user feel like they’re progressing towards achievement with progress bars
Checklists can be tracked at the workspace level, acting as a joint action plan for a workspace.
Drawbacks
Checklists provide high-level structure, so by definition, they’re not contextual, so they can be distracting or there may be alternatives that are more native to the product.
A checklist is an extremely simple way to help users take crucial ‘set up’ steps, such as opting into settings, and getting your app on another device. Rewarding users early with visual progress helps create early wins. Meanwhile, having users invest in set up creates a small endowment effect. Both contribute to users being more likely to keep using your app early on in their journey.
— Gaurav Vohra, Head of Growth at Superhuman
Loom uses an onboarding checklist to get encourage users along the journey to their aha moment. There were a few things top of mind as we built this:
- Ensure every item in the checklist had a clickable CTA to make it as easy as possible for the user to act
- Offer use cases or education on steps that seem heavier or more complex
- Include moments of visual delight (i.e. fun animations and progress bar) to celebrate users’ accomplishments
— Janie Lee, Head of Product at Loom
Examples: Superhuman, Loom, Posthog, Replit, Shopify
Interactive tutorial

An interactive tutorial is a scripted, interactive guide through a product. The experience is in a sandbox and often incorporates user actions to complete key steps. The most well-known example is Slack’s onboarding, where the guide prompts you to actually send a message.
This pattern is borrowed from games like Cut the Rope, where the user learns how to cut the rope by performing an action — cutting the rope! And then continues to slightly more complex concepts leading to the aha moment.
Great for
Products that have a single, core end-to-end workflow to get to the aha, especially if the interaction model is novel (like when Superhuman first popularized ⌘K).
Why they work
The script and interactiveness let you own the story without feeling like a boring tour
Since it’s scripted, you can choose the pacing, like starting simple and building to fake complex workflows, like receiving a customer support message to kick off a new workflow
The user learns by doing (usually in a sandbox environment)
Drawbacks
Since they’re scripted, they’re not tailored, so they’re best for core workflows that are relevant to all or most users
They’re bespoke, so can take time to build
Examples: Retool, Superhuman, Intercom, Slack
Tooltip tours
The most polarizing pattern, everyone loves to hate tooltip tours. And for good reason! They’re usually long and distracting. But (and hear me out) tooltip tours aren’t inherently bad; they’re just misused.
The best tours are 1 to 3 steps. They have a starting tip that explains the value of the feature and should be able to stand alone. If there are more steps, they should be opt-in. Keep them action-oriented, where the user performs an action rather than enumerating features. An 8-step tour that points out UI elements one after another will not work well.
Great for
Very flexible and works for most types of products
Why they work
Call the next best step for a user contextually
They’re simple and can be easily adapted since they’re overlaid
Drawbacks
Since they’re overlaid, they don’t feel natively integrated into the product or interaction model
Often distracting, spammy, and too long
Often point out UI rather than being action or value-oriented
Tooltips are actually pretty heard to learn from! They’re a fast, transient series of information tidbits that you have to memorize - that’s a lot to ask of a new user
— Lauryn Isford, Head of Product Growth at Notion
Examples: Figma, Productboard, Attio, Ramp
Embedded tips
Embedded tips are simple callouts or educational tips in your product (rather than overlaid).
Great for
Any type of product — they’re very flexible.
Why they work
Progressively and contextually disclose content while using the app
Can act as an opt-in entry point to an important next step, documentation, or support
They feel more like a natural part of the UI than other patterns, so they’re usually not overly distracting or spammy
They’re simple and easy to get started with
Drawbacks
You have to consider how they impact the overall design and layout
Don’t easily support multi-step flows
If used way too often, they can be distracting even though their embedded
Examples: Dovetail, Stripe, Dropbox, Brex, Zapier
Onboarding hub
An onboarding hub is a centralized place in your app where the user can return for onboarding and help. This is often a mix of the patterns above and could include a checklist, embedded tips, and entry points to interactive tours, documentation, and support. The onboarding hub typically has a permanent place in the navigation until dismissed or completed.
Great for
Products where the user needs more content, support, and documentation to reach their aha moment, such as developer tools, financial tools, and some collaborative apps and marketing tools.
Why they work
Since the most important resources are centralized, the user knows where to go for the next steps or if they get stuck.
The pattern gives you the flexibility to create the experience, content, and entry points that are best for your users and product
Drawbacks
Since the hub is its own space, it isn’t contextual to the user’s flow in the product (but it could provide entry points to contextual experiences)
Examples: June, Framer, Hubspot, Retool
7. Tailor your onboarding
After you nail your new user onboarding, the most effective way to level it up is to tailor your onboarding experience to the different types of users. The most common types of tailoring are based on:
A user’s jobs-to-done.
If the user was invited to a workspace (rather than the first user). This gives you an opportunity to skip setup steps that are already completed or help the user ramp on content that’s already created in the product.
The plan the user signed up for or upgraded to (free, pro, enterprise, etc.). Each plan offers different values you can connect users with.
Collecting the right information about your users from the early days of the product will serve you in the long run — roles, experience, goals, etc. become a great foundation for personalization.
— Kate Syuma, ex-Head of Growth Design at Miro
We wrote a 5 step playbook for creating tailored user onboarding experiences to help you get started.
8. Drive account activation
For B2B products, your ultimate goal is to activate and sell to the account. Activating a user is the first step on that path, but it’s never enough. You must activate their collaborators, team, and then the broader company. A few pointers:
Consider account-level milestones, like setting up an integration or billing, as important moments in the journey.
Inviting collaborators enables expansion, so design when this should happen during onboarding. It’s often a step during essential setup because it’s so important for a user to get value out of products.
When a user with a domain that already has a workspace, help them discover the workspace by matching domains.
Read Hey B2B: I bet you are measuring activation wrong by Elena Verna for more.
9. Think holistically
Look upstream to the website
As the first touch in the user journey, your website sets the stage for the entire user journey, answering key questions: What is your product? What problem does it solve? Why is it better than alternatives?
Your website shapes your user’s intent as they start the onboarding, so clarity matters. Focus on creating simple and clear copy, product-oriented imagery, and clear CTAs.
You’re teeing up a value promise and building momentum — it’s on your onboarding to deliver on that promise. If your user enters your product looking for the wrong thing, then your onboarding will fail from the get-go.
Read How to create a more effective homepage by MKT1, the best post I’ve found on creating a solid homepage.
Design entry points to support and sales
Combine your product-led onboarding with support and sales to power a cohesive journey. Some users will get stuck and some users will want personalized hand-holding. For example, a developer will rarely want to talk with a person while an admin or buyer is much more likely.
A few ways to fold these motions in:
Contextual entry points for users to self-serve help and documentation, similar to contextual and embedded onboarding
A way for users to raise their hand for help or a sales conversation, like a “book time with us” link, Slack or Discord user community, or chat support.
A way for users to give you feedback in-app.
In our web app, Loom users can access our Help Center, reach out to Support, or give feedback within the same entry point. It’s not only provided a persistent mechanism for users to self-serve help and documentation, it’s also enabled our Support team to scale.
For more qualified paying customers, we also have created an entry point for admins to chat with our Sales team. This entry point continues to be one of the most impactful sources of pipeline for the Sales team.
— Janie Lee, Head of Product at Loom
Use email and mobile to drive progress
Async channels like email and mobile are great for welcoming users with a great first step and getting users to come back to the app after their first initial session. They’re especially effective when based on in-app behaviors (or lack of behaviors), reinforcing key value props and good next steps in the journey.
Your first 5 minutes of onboarding are crucial, but so are your next 24-72 hours. Email and SMS are both great vectors to help users realize deeper value. Think carefully about what your ideal user “happy path” looks like, and craft messages that help nudge them onto that path.
— Gaurav Vohra, Head of Growth at Superhuman
Here’s How to Build a Behavior-Based Product-Led Onboarding Email Campaign.
10. Continuously onboard users
A user is always trying to discover and understand the value of your product. After initial onboarding is done, the next step is to consider the key tasks they need to accomplish in your product to get reoccurring or deeper levels of value. Design experiences to help users more easily discover and understand how to complete those tasks. Relevance is key for continuous onboarding.
Here’s how to design great, relevant continuous onboarding:
Intent-based — gives users consistent experience to opt-in to more learning opportunities, capturing intent, such as documentation that can launch a tour.
Behavior-based — experiences designed around when a user performs a certain action that enables you to infer intent e.g. when a user clicks “filters”, show them a tip about new filter features.
Persona-based — tailored experiences for different types of users like admins, team joiners, etc.
Lifecycle-based — lifecycle stages could be trial, activated, highly engaged, dormant, etc. Useful to orchestrate onboarding experiences, e.g. if you have a 14-day trial, don’t show non-relevant upsells if the user hasn’t completed onboarding.
Time-based — announcements about relevant new features.
We are always learning in our day to day lives - the same is true in a product! Don’t let the opportunity to educate stop in the very first session.
— Lauryn Isford, Head of Product Growth at Notion
Fin
There you have it — 10 steps to building great product-led onboarding! I hope this playbook gives you actionable steps to building an onboarding that connects your users with the unique value of your product.
We started Dopt to make it easier to build high-quality product onboarding, education, and announcements. Our prebuilt components and SDKs give you the flexibility to build the right onboarding for your users — checklists, hubs, embedded tips, anything. You can learn more and start for free at our website.”
I would love feedback. Please hit me up on twitter @zacharydewitt or email me at zach@wing.vc. If you were forwarded this email and are interested in getting a weekly update on the best PLG companies, please join our growing community by subscribing.
PLG Benchmarking (Startups):
I will continue to update these metrics and add new metrics. I would love your feedback on what else I should track (zach@wing.vc).
Organic Traffic (as % of all website traffic):
Great: 70%
Good: 50%
Conversion rate (website → free user):
Great: 10%
Good: 5%
Activation rate (free user → activated user):
Great: 50%
Good: 30%
Paid conversion rate (free user → paid user):
Great: 10%
Good: 5%
Enterprise conversion rate (free user → enterprise plan):
Great: 4%
Good: 2%
3-month user retention (% of all users still using product after 3 months):
Great: 30%
Good: 15%
Conversion from waitlist to free user:
<1 month on waitlist: ~50%
>3 months on waitlist: 20%
For more detail on acqusition rates by channel (Organic, SEM, Social etc), please refer to this prior NPLG.
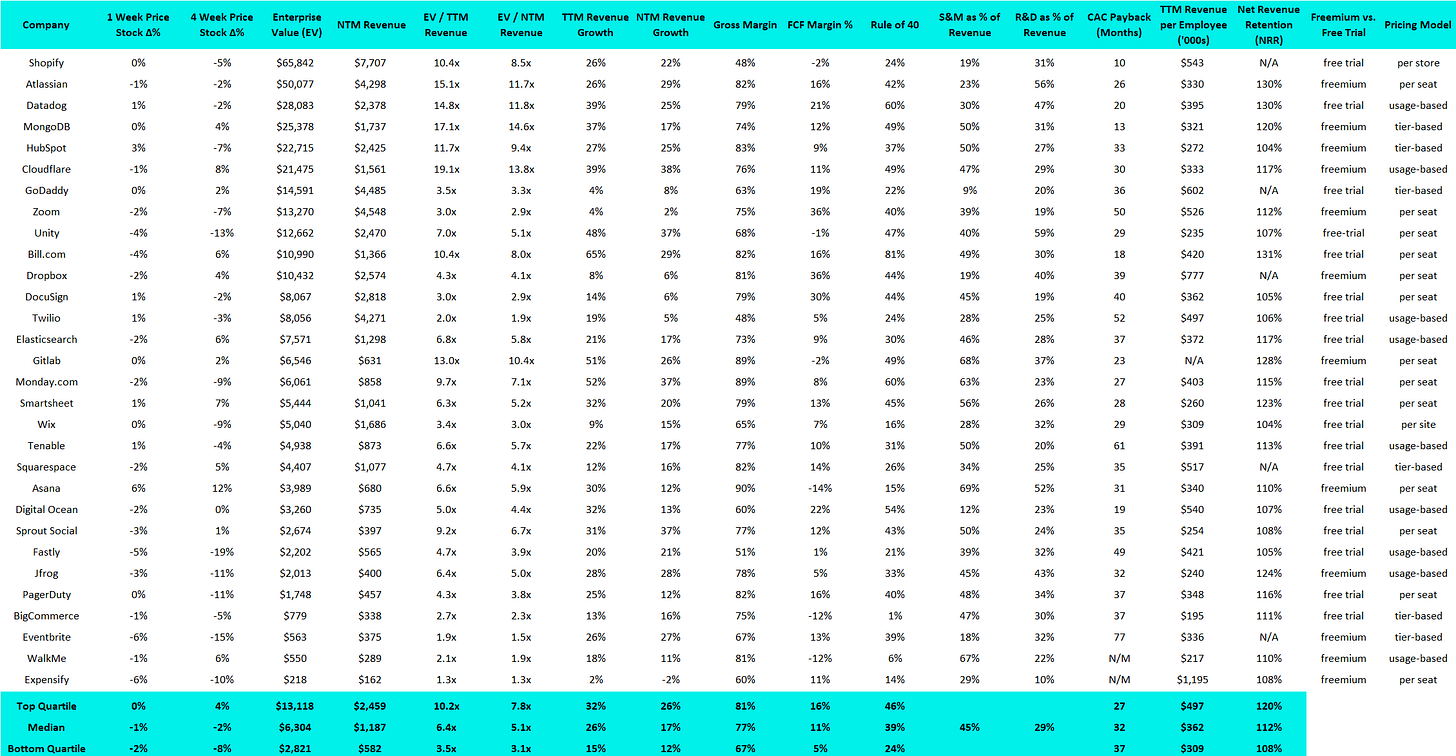
PLG Financial Benchmarking (Public PLG Companies):
Financial data as of previous business day market close.
Best-in-Class PLG Benchmarking:
15 Highest PLG EV / NTM Multiples:
15 Biggest PLG Stock Gainers (1 month):
Complete Notorious PLG Dataset (click to zoom):
Note: TTM = Trailing Twelve Months; NTM = Next Twelve Months. Rule of 40 = TTM Revenue Growth % + FCF Margin %. GM-Adjusted CAC Payback = Change in Quarterly Revenue / (Gross Margin % * Prior Quarter Sales & Marketing Expense) * 12. Recent IPOs will have temporary “N/A”s as Wall Street Research has to wait to initiate converge.
Recent PLG Financings (Private Companies):
Seed:
Dealflow, a financial invoicing platform designed to transfer money to another bank account, has raised $0.7M. The round was led by Ralf Reitchert, with participation from EWOR, Atlantis Ventures and Andreessen Horowitz.
MoonHub, a provider of human capital services intended to help recruiters find candidates or agencies scale, has raised $10M. The round was led by GV and Khosla, with participation from Time Ventures, Day One Ventures and AIX Ventures.
SnapMagic, an AI-powered PCB design platform designed to help engineers design electronics in a fast and efficient manner, has raised $4.11M at a $18.14M valuation. The round was led by Bow Capital, with participation from Friends & Family Capital.
SOTAI, a developer of analysis tools designed to make artificial intelligence transparent and accessible, has raised $2M. The round was led by Four Rivers Group.
TabbyML, a developer of an AI coding assistant technology designed for coders to code faster with multi-line and full-function suggestions, has raised $3.2M. The round was led by Yunqi Partners and Zoo Capital.
Relay, a workflow automation startup, has raised $3.1M. The round was led by Andreessen Horowitz.
Series A:
Cleanlab, a SF-based automated data curation startup, has raised $25M at a $100M valuation. Menlo Ventures and TQ Ventures co-led the round, and were joined by Databricks Ventures and Bain Capital Ventures.
Conveyor, a customer trust platform intended to end security questionnaires, has raised $12.5M. The round was led by Cervin, with participation from Maverick Ventures and Thrive Capital.
Modal Labs, a platform that provides cloud-based infrastructure to data teams and app developers, particularly those creating generative AI applications, has raised $16M. The round was led by Redpoint Ventures, with participation from Amplify Partners, Lux Capital and Definition Capital.
Xano, a platform designed to build a backend for web, mobile, or IoT applications without code, has raised $10M. The round was led by MHS Capital, with participation from Engineering Capital.
Series B:
SuperOps.ai, an automation platform designed to simplify workflow operations with step-by-step prompts, has raised $12.4M at a $78M valuation. The round was led by Addition and March Capital, with participation from Matrix Partners India.